テクニカルイラストの小ネタ集
- 第16回:イラレで色違いの商品を描く方法
- 第15回:短時間でリアルなイラストを描く方法
- 第14回:ベジェ曲線がテクニカルイラストを制す
- 第13回:ブラシツール/犬のイラスト
- 第12回:クリッピングマスクについて
- 第11回:斜めの面についた円柱の描き方
- 第10回:着色について
- 第9回:マニュアルについて
- 第8回:透明感のあるイラスト
- 第7回:3Dデータからテクニカルイラストの制作について
- 第6回:写真トレースについて
- 第5回:Adobe Illustrator ショートカットとアクションについて
- 第4回:Adobe Illustrator ライブペイントの活用方法
- 第3回:実機からテクニカルイラストを描く方法(電卓編)3
- 第2回:実機からテクニカルイラストを描く方法(電卓編)2
- 第1回:実機からテクニカルイラストを描く方法(電卓編)1
- はじめに
第14回:ベジェ曲線がテクニカルイラストを制す
イラストレーターを使いこなすには、ベジェ曲線は逃げて通れない関門ですね。
若い子に教えると、苦もなくマスターしますが、マウスの使い方から教えないといけない方や、少し高齢の方になるとかなり難しいようです。
時間が掛かってもいいので、何か題材を見つけて、ベジェ曲線をマスターしましょう。
ボールペンを描きながら、ベジェ曲線とは何か?をお伝えします
ペンツール(ショートカット(P))を選択して、線を描きます。
その時マウスをクリックしたままで、上下左右に動かしてみてください。
アールを色々な方向に、動かせることを確認してください。
これが、ベジェ曲線です。

上の写真で分かるように、アンカーポイントから、ハンドルが出ますので、納得できるカーブを、ハンドルを動かしながら描きます。 (マウスから指を離すと、線の連続になります)
納得できるカーブを描けたら、一度マウスを放します。

再度、ペンツールを選択して、先ほど描いた終点のアンカーポイントを選択して次のカーブの終点で(マウスをクリックしたまま)次のアールを描きます。
このように、ペンツールで線を描き、マウスをクリックしたままマウスを動かし、ハンドルを調整しながら、描きたいカーブを作ることが出来ます。


上の写真では、マウスから指をはずしクリックして線を描いた場合です。
アンカーポイントの切り替えツール(Shift+C)を選択します。


ポイントを選択して、上下左右にマウスを動かすとカーブを描けます。
このように、線を描いてからカーブを描くことも可能です。

また、上記のように、アンカーポイントを増やしたり、減らしたり出来ますので、ざっくり描いてから、後で修正することも可能です。
次に、ボールペンのグリップ箇所を描きます。楕円ツール(L)を使って両端を先に描いてみました。

不要なポイントを削除して、次のラインを描きます。


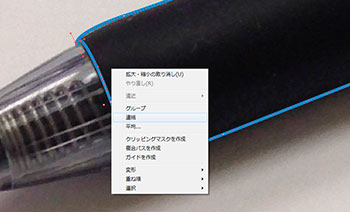
最後は、右クリックすると上記のコマンドが表示されますので、後で着色する場合は連結します。

グリップと、プラスチックの素材感の違いに注意しながら着色。


ボールペンの完成です。
ベジェ曲線を制すると、アールの多い題材でも簡単に描けます。
上記のように利用するツールは少ないので、一度チャレンジしてください。
次回もイラストレーターの使い方を、書いてみようかと思います。

 06-6755-9056
06-6755-9056