テクニカルイラストの小ネタ集
- 第16回:イラレで色違いの商品を描く方法
- 第15回:短時間でリアルなイラストを描く方法
- 第14回:ベジェ曲線がテクニカルイラストを制す
- 第13回:ブラシツール/犬のイラスト
- 第12回:クリッピングマスクについて
- 第11回:斜めの面についた円柱の描き方
- 第10回:着色について
- 第9回:マニュアルについて
- 第8回:透明感のあるイラスト
- 第7回:3Dデータからテクニカルイラストの制作について
- 第6回:写真トレースについて
- 第5回:Adobe Illustrator ショートカットとアクションについて
- 第4回:Adobe Illustrator ライブペイントの活用方法
- 第3回:実機からテクニカルイラストを描く方法(電卓編)3
- 第2回:実機からテクニカルイラストを描く方法(電卓編)2
- 第1回:実機からテクニカルイラストを描く方法(電卓編)1
- はじめに
第12回:クリッピングマスクについて
今回は「クリッピングマスク」に関して記載します。 「クリッピングマスク」は、短納期の仕事や、制作時間の効率化を図るには必須のツールです。
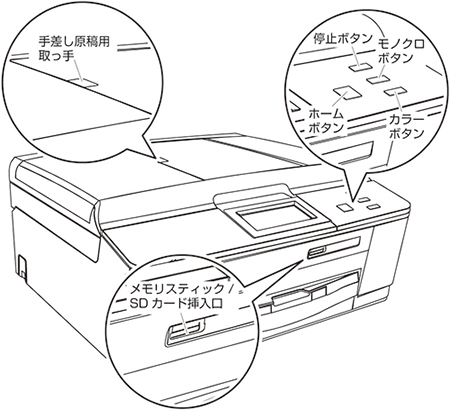
『クリッピングマスク』の説明用のイラストを、簡単に描いてみました。

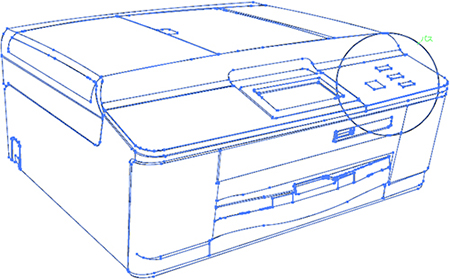
題材はプリンタ。
プリンタの各部の説明で『吹出し』を活用して名称を記載しています。その吹出し箇所で『クリッピングマスク』を活用しています。
クリッピングマスクの作成
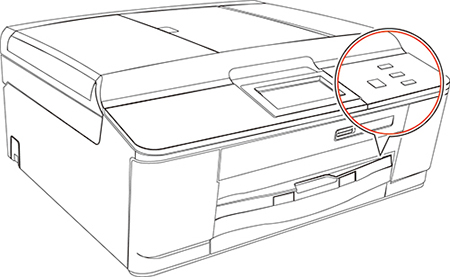
まず『マスク』(表示させたい箇所)するラインを書きます。下記イラストの『赤色』の円です。『クリッピングマスク』を利用すると『円内』だけを表示させる事が出来ます。

クリッピングマスクは題材のプリンタ(グループ化しておきます)と赤色の円(プリンタより前面におく必要があります)を選択して「オブジェクト」→「クリッピングマスク」→「作成(Ctrl+7)」で作成出来ます。

『赤色』の円の中だけのイラストになりました。
メリットとデメリット
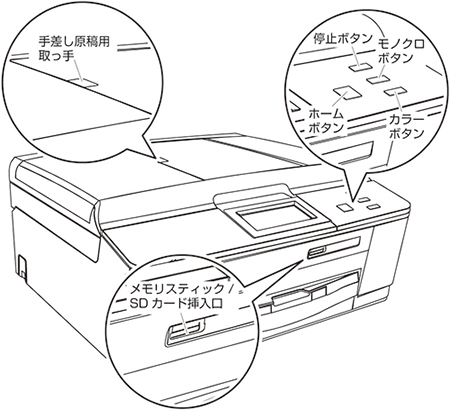
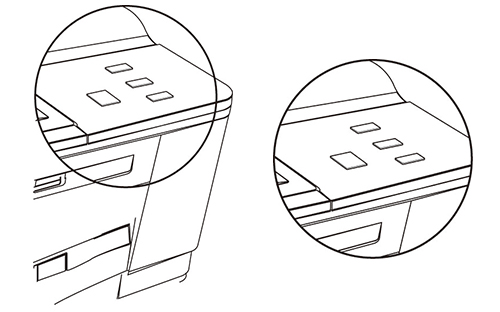
他の2つの吹出しも同様に作成した後に、配置すると完成です。

【メリット】
このように一つのイラストを、複数の吹出しに活用する事でかなり時間短縮する事が出来ます。
また、修正もケースバイケースですが、短時間で修正する事が出来ます。
【デメリット】
慣れていないと修正が複雑になります。
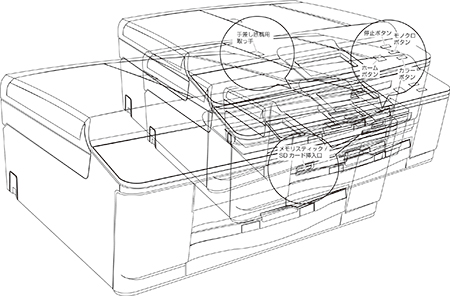
下記は全てのクリッピングマスクを解除した状態です。

今回のサンプルは「3つ」しかクリッピングマスクを活用していませんので、あまり複雑では無いですが、それでも慣れていないと戸惑うかと思います。
・データ容量が大きくなります。
クリッピングマスクは、あくまでマスク(隠している)しているだけですので、データ容量は大きくなります。
クリッピングマスクを利用しない『吹出し』の作成
クリッピングマスクを使わない場合は、不要な線を削除します。
その場合は「ライブペイント」(4.Adobe Illustratorライブペイントの活用方法も参照ください) 「オブジェクト」→「ライブペイント」→「作成(Alt+Ctrl+X)」でライブペイントモードに入ります。
「オブジェクト」→「ライブペイント」→「拡張」とすれば『円』とプリンタの接する箇所にポイントが出来ます。

ポイントが出来ましたので、下記のように簡単に不要な線を削除出来ます。

ライブペイントは、作業内容や後々の修正を考えて利用する事が、重要である事を、ご理解して頂けたかと思います。
次回は、来年春ぐらいにアップする予定です。
次回は、Adobe Illustratorの小ネタについて書く「予定」です。来年もよろしくお願い致します!

 06-6755-9056
06-6755-9056