テクニカルイラストの小ネタ集
- 第16回:イラレで色違いの商品を描く方法
- 第15回:短時間でリアルなイラストを描く方法
- 第14回:ベジェ曲線がテクニカルイラストを制す
- 第13回:ブラシツール/犬のイラスト
- 第12回:クリッピングマスクについて
- 第11回:斜めの面についた円柱の描き方
- 第10回:着色について
- 第9回:マニュアルについて
- 第8回:透明感のあるイラスト
- 第7回:3Dデータからテクニカルイラストの制作について
- 第6回:写真トレースについて
- 第5回:Adobe Illustrator ショートカットとアクションについて
- 第4回:Adobe Illustrator ライブペイントの活用方法
- 第3回:実機からテクニカルイラストを描く方法(電卓編)3
- 第2回:実機からテクニカルイラストを描く方法(電卓編)2
- 第1回:実機からテクニカルイラストを描く方法(電卓編)1
- はじめに
第2回:実機からテクニカルイラストを描く方法(電卓編)2
今回から前回書いた電卓の図面よりTIにする方法をお伝えしていきます。今回は、図面から30度に傾けるにはどうすればよいのか?説明していきます。
まずは、立方体が理解しやすいと思いますので、立方体でご説明します。
立方体を3面図よりTIにする
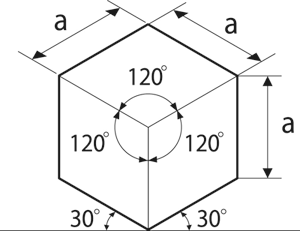
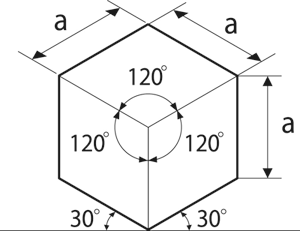
等測投影法のおさらいですが、立方体の場合は下記のようになります。
[等測投影法]

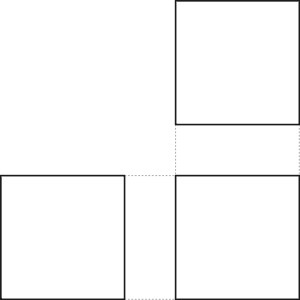
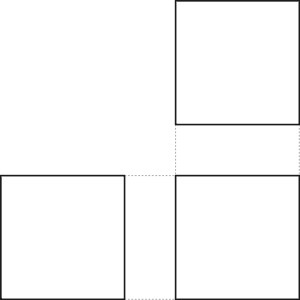
立方体の3面図はどの面も等しいため
下記のようになります。

3面同じですので、TIでは一面だけ書けば
立方体が書けます。

立方体の3面図はどの面も等しいため
下記のようになります。

3面同じですので、TIでは一面だけ書けば
立方体が書けます。
ここでは2つの方法を説明します
パターン1
「はじめに」で書きましたが、図面を45度回転させて35度16分傾けるのがTIです。
先ずはその理論からTIを書いてみます。
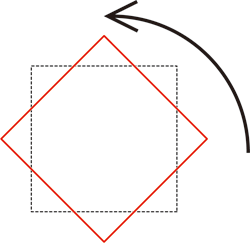
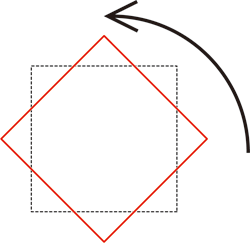
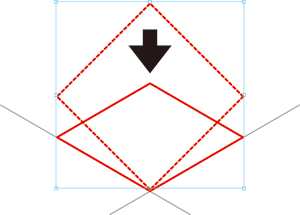
手順1 正方形を45度傾けます。

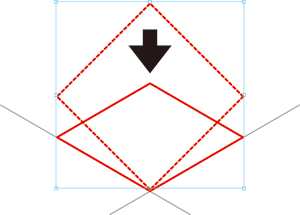
手順2 30度のラインに合わせるように、上から押していく感じです。

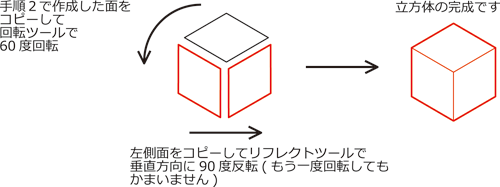
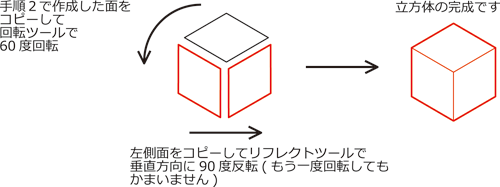
手順3 立方体はどの面も同じ形状ですので、手順2で書いたイラストを3面作れば立方体の出来上がりです。


手順2 30度のラインに合わせるように、上から押していく感じです。

手順3 立方体はどの面も同じ形状ですので、手順2で書いたイラストを3面作れば立方体の出来上がりです。

パターン2
シアーツールを利用してTIを作成する方法です。
ちなみに我々はこちらを採用しております。
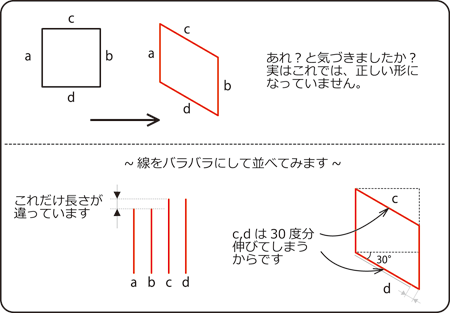
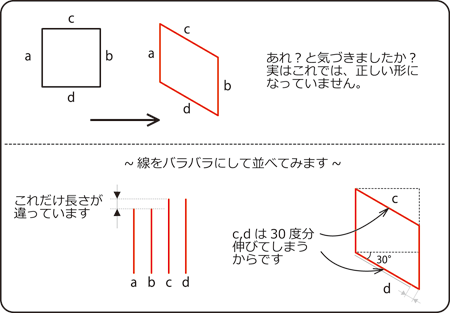
□手順に入る前にシアーの説明をします。(図面を30度シアーしてみます)

※ 伸びる分、図面を調整する必要があります。
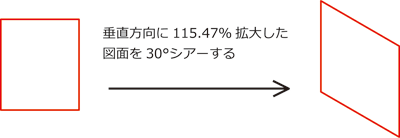
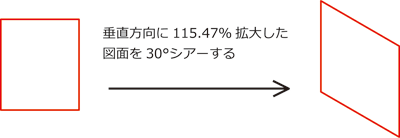
手順1 図面の縦方向を115.47%伸ばします

手順2 図面を30°シアーします

手順3 立方体を仕上げます。(パターン1の手順3を参照してください)

※ 伸びる分、図面を調整する必要があります。
手順1 図面の縦方向を115.47%伸ばします

手順2 図面を30°シアーします

手順3 立方体を仕上げます。(パターン1の手順3を参照してください)
電卓を3面図よりTIにする
立方体が描けても、電卓は描けないのでは?と思われるかも知れませんが、電卓をじっくり見て理解すれば描けます。複雑な商品は経験を積ま ないと難しいですが、物を理解して図面を理解すれば「イラストを描くことが好きな人」ならば大体の商品は描けるようになります。
では、電卓をパターン2で描いてみます。
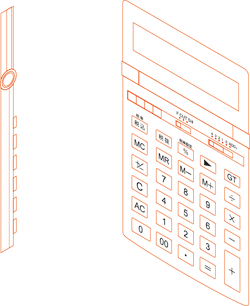
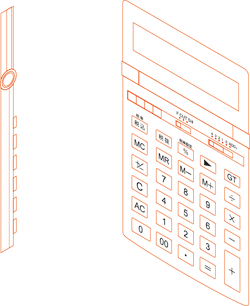
□電卓の図面をシアーします

※ このように図面の段階でしっかり描いておけば、シアーするだけで仕上がりイメージが見えてきます。
それでは手順に沿って説明します
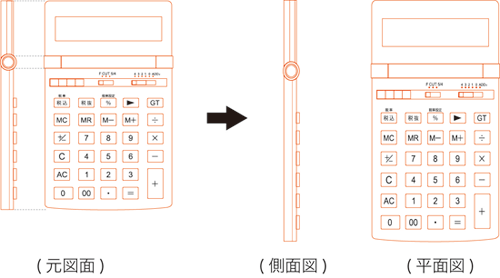
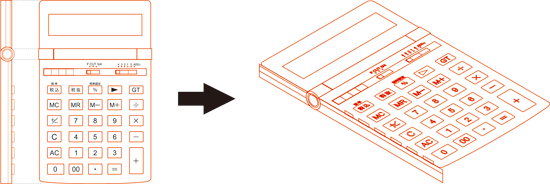
手順1 図面を115.47%垂直方向に伸ばします

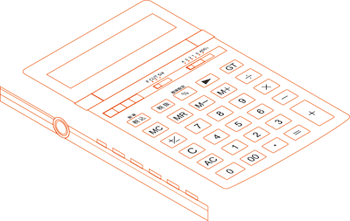
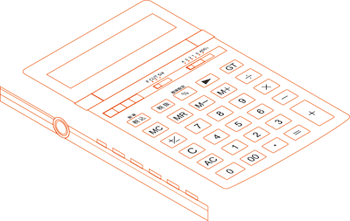
手順2 シアーします (手順1で伸ばした図面を、平面図30°,側面図-30°シアーします)
※ 側面図と平面図でシアーする方向が違いますので、注意が必要です。
図面はコピーして利用するのが安全です。

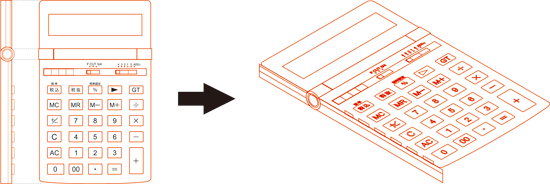
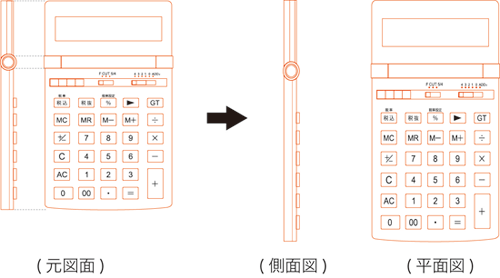
手順3 回転して描く方向に合わせます


※ このように図面の段階でしっかり描いておけば、シアーするだけで仕上がりイメージが見えてきます。
それでは手順に沿って説明します
手順1 図面を115.47%垂直方向に伸ばします

手順2 シアーします (手順1で伸ばした図面を、平面図30°,側面図-30°シアーします)
※ 側面図と平面図でシアーする方向が違いますので、注意が必要です。
図面はコピーして利用するのが安全です。

手順3 回転して描く方向に合わせます

次回の『テクニカルイラストの小ネタ集』
今回は液晶部分を持ち上げた状態を完成としますので、上記のイラスト は 使えません(^^;)。前回お伝えしましたように、大きな分類で図面を分けて描くことなどの説明も加えながら、電卓のイラストの描き方の説明をします。

 06-6755-9056
06-6755-9056