テクニカルイラストの小ネタ集
- 第16回:イラレで色違いの商品を描く方法
- 第15回:短時間でリアルなイラストを描く方法
- 第14回:ベジェ曲線がテクニカルイラストを制す
- 第13回:ブラシツール/犬のイラスト
- 第12回:クリッピングマスクについて
- 第11回:斜めの面についた円柱の描き方
- 第10回:着色について
- 第9回:マニュアルについて
- 第8回:透明感のあるイラスト
- 第7回:3Dデータからテクニカルイラストの制作について
- 第6回:写真トレースについて
- 第5回:Adobe Illustrator ショートカットとアクションについて
- 第4回:Adobe Illustrator ライブペイントの活用方法
- 第3回:実機からテクニカルイラストを描く方法(電卓編)3
- 第2回:実機からテクニカルイラストを描く方法(電卓編)2
- 第1回:実機からテクニカルイラストを描く方法(電卓編)1
- はじめに
第10回:着色について
今回はテクニカルイラストの着色について書きます。
題材は『エンジン』です。
着色していく雰囲気が分かり易いように、途中段階のイラストも見てもらいます。
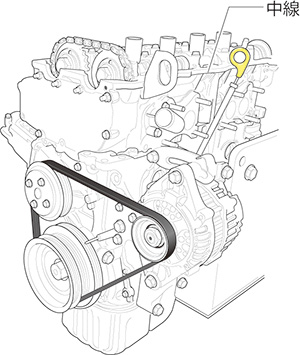
最終着色するのですが、先ず線画で描いてみました。
テクニカルイラストでは中線(面と接していない線)も太くします。(最終着色するので一部割愛)
ただ単に線を描くのでなく、どこに線を入れるのか?形状を把握しながら適切な箇所に線を入れます。

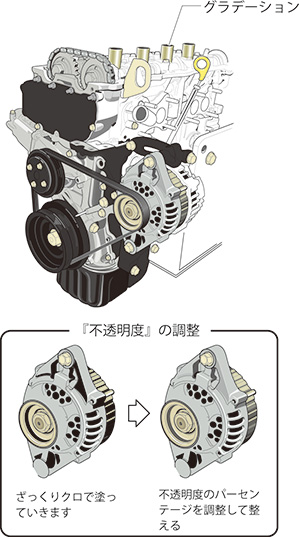
それでは着色していきます。
私が主に使うのは、グラデーションと不透明度。
不透明度は、楽ですがちょっと工夫が必要となります。

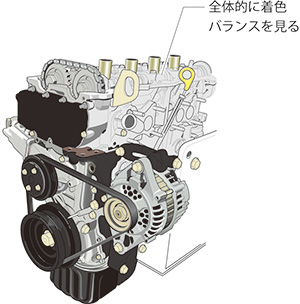
おおよそ、着色していく感じをつかんだら、全体を着色します。
全体的な雰囲気が見えた方が早く仕上がります。

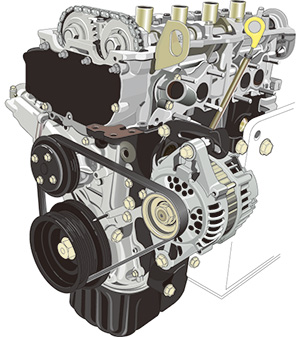
まだ着色していな箇所を、グラデーションや不透明度を使い細かな微調整をして完成です。
(解説がざっくりしすぎでしょうか^^;)

『ぼかし』なども使えば仕上がり雰囲気が変わります。(鋳造の雰囲気が出たり、見せたい箇所に目がいき、リアルなイラストレーションになります)

今回は、着色について書きました。
イラストに没頭して途中段階のイラストが少なかったですね。
次回の『テクニカルイラストの小ネタ集』
次回はAdobe Illustratorの小ネタについて書く予定です。今回も見て頂いてありがとうございました。

 06-6755-9056
06-6755-9056