テクニカルイラストの小ネタ集
- 第16回:イラレで色違いの商品を描く方法
- 第15回:短時間でリアルなイラストを描く方法
- 第14回:ベジェ曲線がテクニカルイラストを制す
- 第13回:ブラシツール/犬のイラスト
- 第12回:クリッピングマスクについて
- 第11回:斜めの面についた円柱の描き方
- 第10回:着色について
- 第9回:マニュアルについて
- 第8回:透明感のあるイラスト
- 第7回:3Dデータからテクニカルイラストの制作について
- 第6回:写真トレースについて
- 第5回:Adobe Illustrator ショートカットとアクションについて
- 第4回:Adobe Illustrator ライブペイントの活用方法
- 第3回:実機からテクニカルイラストを描く方法(電卓編)3
- 第2回:実機からテクニカルイラストを描く方法(電卓編)2
- 第1回:実機からテクニカルイラストを描く方法(電卓編)1
- はじめに
第1回:実機からテクニカルイラストを描く方法(電卓編)1
実機とは、テクニカルイラストを描く対象 (製品) となりますが、製品は大きいもの (車やバイク, 複写機など) や、小さいもの (電卓やコンパクトカメラなど) があります。
また、テクニカルイラストを利用する資料も色々あります (パーツカタログ, 取扱説明書, 組立手順書など)。
それら資料の違いによって、テクニカルイラストの描き方や表現方法も変わってきます。
しかし、これから我々がお伝えするなかで、どの描き方 (表現方法) でも必要となってくるのは、『図面を理解する力』 『物を理解する力』です。
この二つの力があれば、なんとかテクニカルイラストを描くことはできます。あとは経験を積み重ねていくことで表現力も高まり、使用するソフトウェアにも習熟していくと思います。
最後に我々が一番重要と考えていることは『イラストを描くことが好きか嫌いか』です。描けるようになれば嫌いな人も好きになるものだと思います。
今、テクニカルイラストを描くことを苦痛に感じている方も、描けるようになれば必ず楽しくなってきます。
先ずはテクニカルイラストを描くことが楽しくなれるよう頑張ってください。
今回から数回に分けて電卓 (小さいもの) をテーマに実機からテクニカルイラストを描く方法を記載します。(Adobe Illutratorを利用したことがある方を対象としております)
テクニカルイラストとは図面である!
男性の方は学生時代に三面図を勉強されたことがあるかと思います。ここで言う図面とは、三面図のことです。細かな設計の知識は必要ありません。
図面は、あくまで最終成果物となるテクニカルイラストを描くために利用します。先ずは、テクニカルイラストを描くための、簡単な図面の書き方をお伝えします。
皆さんの職場では複合機があるかと思いますが(複合機が無ければ写真で撮影しても構いません)先ずはその複合機を利用して描きたい物をスキャンします。(今回は二面スキャンします)
スキャナーが無い場合はデジカメやスマホで撮影しましょう。その場合はなるべくパースが掛からないよう、下記の [複合機 (スキャナー) でスキャンしたデータ] のような感じで撮影してください。(少々歪んでいても実機があれば図面は描けます)

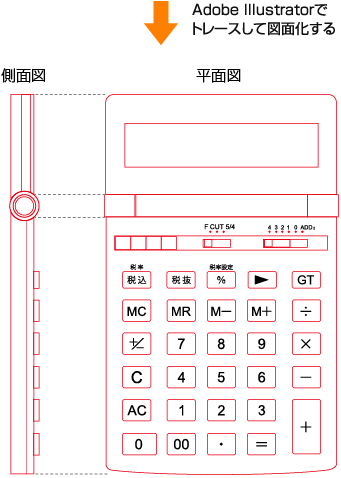
[複合機 (スキャナー) でスキャンしたデータ]


きっちり寸法が合う必要はないですが、大きな箇所では、平面図と側面図を合わせておきます。
スキャンのポイント
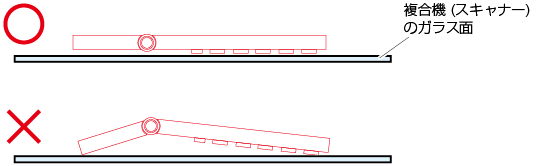
図面にするには横線, 縦線が水平, 垂直になるように注意してスキャンしてください。

[複合機 (スキャナー) でスキャンしたデータ]

Adobe Illustratorで図面にする方法
最初に記載したように、先ずは製品を理解する必要があります。 テクニカルイラストを描くための図面にするには先ずはじっくり製品を見て理解する事が重要です。どのようなパーツ構成になっているのか?どのような機構になっているか?などを理解せずに描き始めると、後々面倒な作業が増えてしまいます。
この段階で手を抜かないことも重要となります。

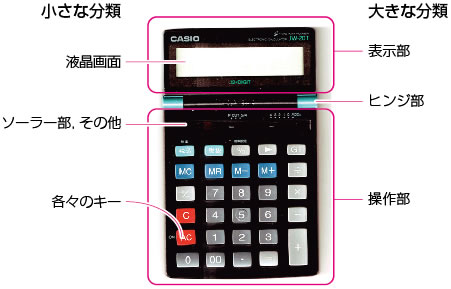
◆製品を理解した線の入れ方
スキャンした画像ファイルを下絵にしてトレースしていきます。
大きな分類を別々にして描くのがコツです。分けて描いておくと立体にする時に便利です。
小さい分類もボタンやスイッチなど別々で描きます。

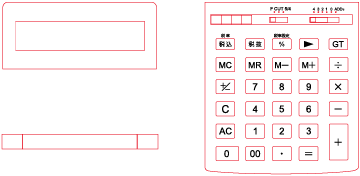
[線の入れ方の悪い例]

線がバラバラだったり、大きな分類の線が繋がっています。
次回は上記で作った図面から立体にしていきます。
なぜ、大きな分類の線が繋がっているとだめなのか? 線がバラバラだとダメなのか? などの解説も含めながら説明していきます。

 06-6948-6780
06-6948-6780