テクニカルイラストの小ネタ集
- 第16回:イラレで色違いの商品を描く方法
- 第15回:短時間でリアルなイラストを描く方法
- 第14回:ベジェ曲線がテクニカルイラストを制す
- 第13回:ブラシツール/犬のイラスト
- 第12回:クリッピングマスクについて
- 第11回:斜めの面についた円柱の描き方
- 第10回:着色について
- 第9回:マニュアルについて
- 第8回:透明感のあるイラスト
- 第7回:3Dデータからテクニカルイラストの制作について
- 第6回:写真トレースについて
- 第5回:Adobe Illustrator ショートカットとアクションについて
- 第4回:Adobe Illustrator ライブペイントの活用方法
- 第3回:実機からテクニカルイラストを描く方法(電卓編)3
- 第2回:実機からテクニカルイラストを描く方法(電卓編)2
- 第1回:実機からテクニカルイラストを描く方法(電卓編)1
- はじめに
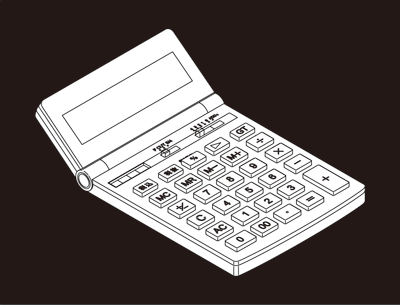
第4回:Adobe Illustrator ライブペイントの活用方法
今回は、前回の本文中にライブペイントの使い方を記載しましたが、ライブペイントの活用方法のみでお伝えしたいと思います。

前回記載した内容のおさらい
外枠のラインをとり線幅を太くする
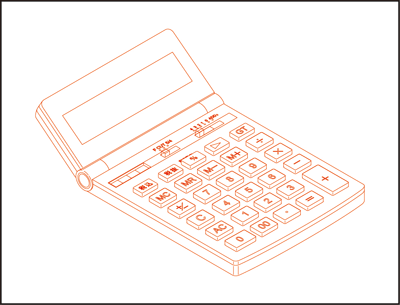
手順1 外枠の線を一本ずつ太くすると時間が掛かりますので “ライブペイントツール” を使います。
まず電卓のイラスト外に長方形ツールで枠をとります。

手順2 全体をつかみ「オブジェクト」→「ライブペイント」→「作成」とします。
次に、ツールの「ライブペイント」か、ショートカット”k”でライブペイントツールを使います。
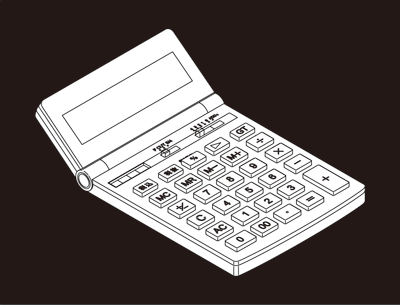
電卓と先ほど書いた長方形の間でクリックします。塗りの色は任意でよいです。
(今回は黒を使用しました)
※ 下記のようにうまく塗れない場合は「ライブペイント」→「隙間オプション」で調整します。

手順3 全体をつかみ「オブジェクト」→「ライブペイント」→「拡張」とします。
ライブペイントモードから通常モードに戻り(「オブジェクト」→「ライブペイント」→「解除」) ます。
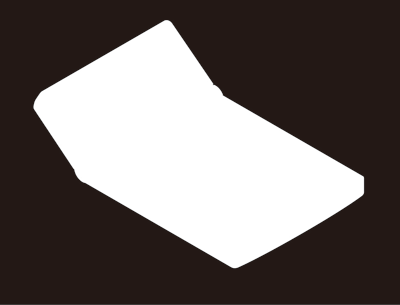
グループ解除すると下記のように塗りつぶした部分が取り出せます。

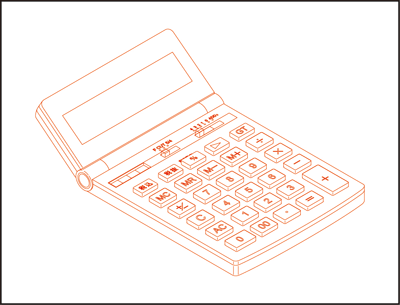
手順4 複合パスを解除して、塗りと線を入れ替えれば外枠のラインの出来上がりです。

まず電卓のイラスト外に長方形ツールで枠をとります。

手順2 全体をつかみ「オブジェクト」→「ライブペイント」→「作成」とします。
次に、ツールの「ライブペイント」か、ショートカット”k”でライブペイントツールを使います。
電卓と先ほど書いた長方形の間でクリックします。塗りの色は任意でよいです。
(今回は黒を使用しました)
※ 下記のようにうまく塗れない場合は「ライブペイント」→「隙間オプション」で調整します。

手順3 全体をつかみ「オブジェクト」→「ライブペイント」→「拡張」とします。
ライブペイントモードから通常モードに戻り(「オブジェクト」→「ライブペイント」→「解除」) ます。
グループ解除すると下記のように塗りつぶした部分が取り出せます。

手順4 複合パスを解除して、塗りと線を入れ替えれば外枠のラインの出来上がりです。

このように実機からの製作でも外形ラインが簡単に作成できますが、3Dデータからイラストを描く場合などにも利用できるので非常に便利です
ライブペイントの他の活用内容
ライブペイントは重なる線にポイントが作成されます。この機能を活用する内容を記載します。
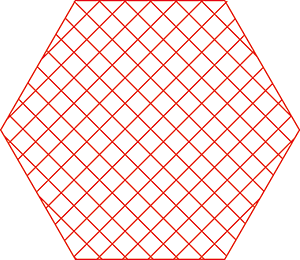
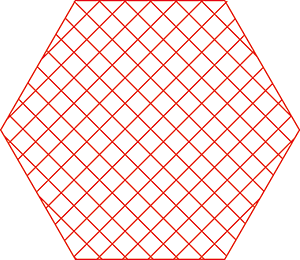
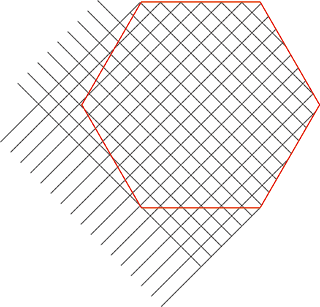
下記のようなイラストを表現したい場合

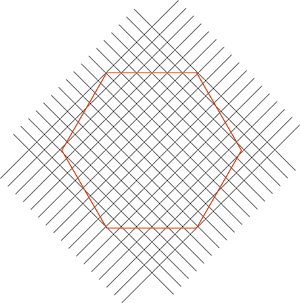
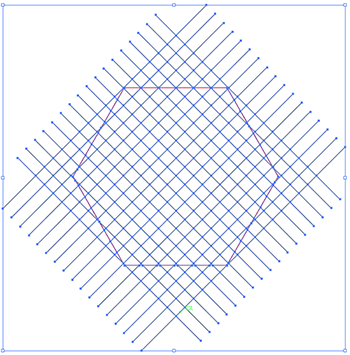
手順1 六角形を書き、六角形内のラインを六角形のラインと重なるように「ブレンド」
(ショートカット:alt+ctrl+B)で作成します。
「ブレンド」した後は「拡張」してすべての線をフリーな状態にしておきます。
※「ブレンド」は、2 つのオブジェクト間に形状を作成して、均等に分布させることができます。
また、色も変化させることができます。
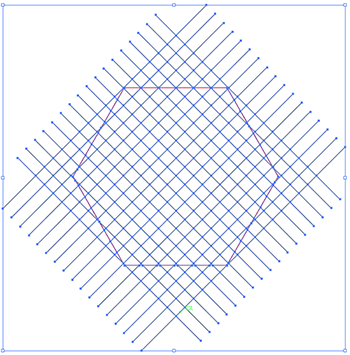
テクニカルイラストの場合、下記のように線を等間隔で書く場合などによく使います。

手順2 全体をつかみ「オブジェクト」→「ライブペイント」→「作成」
(ショートカット:alt+ctrl+X)とします。
手順3 全体をつかみ「オブジェクト」→「ライブペイント」→「拡張」とします。
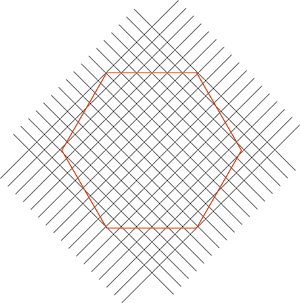
結果、線の重なる箇所すべてに、ポイントが出来ます。

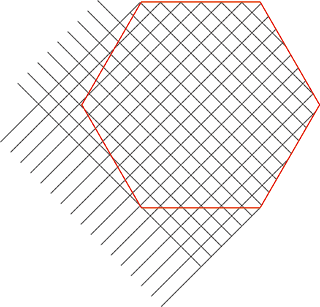
手順4 六角形と線が交差する箇所にポイントが出来ましたので、六角形からはみだしている線のポイントを削除していきます。


手順1 六角形を書き、六角形内のラインを六角形のラインと重なるように「ブレンド」
(ショートカット:alt+ctrl+B)で作成します。
「ブレンド」した後は「拡張」してすべての線をフリーな状態にしておきます。
※「ブレンド」は、2 つのオブジェクト間に形状を作成して、均等に分布させることができます。
また、色も変化させることができます。
テクニカルイラストの場合、下記のように線を等間隔で書く場合などによく使います。

手順2 全体をつかみ「オブジェクト」→「ライブペイント」→「作成」
(ショートカット:alt+ctrl+X)とします。
手順3 全体をつかみ「オブジェクト」→「ライブペイント」→「拡張」とします。
結果、線の重なる箇所すべてに、ポイントが出来ます。

手順4 六角形と線が交差する箇所にポイントが出来ましたので、六角形からはみだしている線のポイントを削除していきます。

ライブペイント機能が無いバージョンを利用していた時は、一本一本六角形内に線をきっちり描くか、六角形からはみ出た線を白ベタで隠す方法で書いていましたが、ライブペイント機能を使うと、瞬時にこのようなイラストも作成できるので綺麗で便利ですね。
次回の『テクニカルイラストの小ネタ集』
前回は「次回から3DCADデータからの作成方法について書く予定」としましたが、テクニカルイラストで利用する”Adobe Illustrator”の機能を紹介する方が良いかなと思案中です。

 06-6948-6780
06-6948-6780