テクニカルイラストの小ネタ集
- 第16回:イラレで色違いの商品を描く方法
- 第15回:短時間でリアルなイラストを描く方法
- 第14回:ベジェ曲線がテクニカルイラストを制す
- 第13回:ブラシツール/犬のイラスト
- 第12回:クリッピングマスクについて
- 第11回:斜めの面についた円柱の描き方
- 第10回:着色について
- 第9回:マニュアルについて
- 第8回:透明感のあるイラスト
- 第7回:3Dデータからテクニカルイラストの制作について
- 第6回:写真トレースについて
- 第5回:Adobe Illustrator ショートカットとアクションについて
- 第4回:Adobe Illustrator ライブペイントの活用方法
- 第3回:実機からテクニカルイラストを描く方法(電卓編)3
- 第2回:実機からテクニカルイラストを描く方法(電卓編)2
- 第1回:実機からテクニカルイラストを描く方法(電卓編)1
- はじめに
第3回:実機からテクニカルイラストを描く方法(電卓編)3
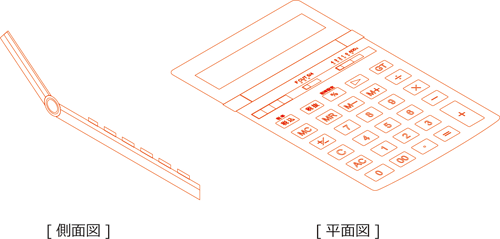
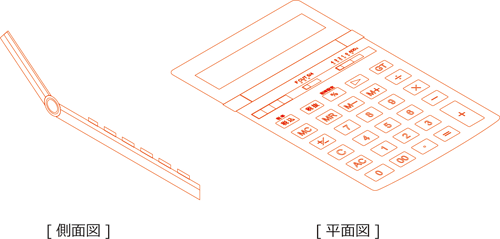
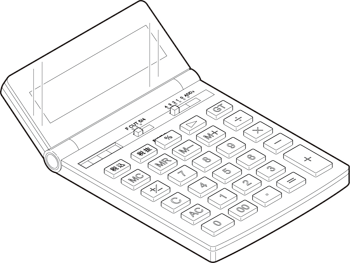
今回は、電卓のイラストを仕上げます。
下記のように表示部が角度のついた状態で作成します。

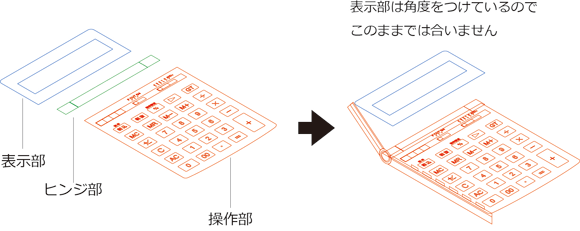
表示部側面図の角度を決める
電卓の仕上がりイメージに合うように側面図表示部に角度をつけます。
ここで表現したいイメージに合うように角度を確定します。

図面を30度傾ける
前回説明した方法で30度傾けます。


側面図に合わせて平面図を配置する
平面図は大きな分類で分けて図面にしていますので、各々を側面図に合わせていきます。

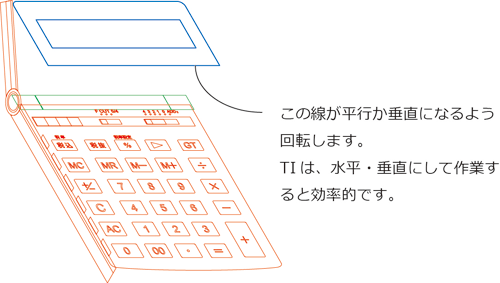
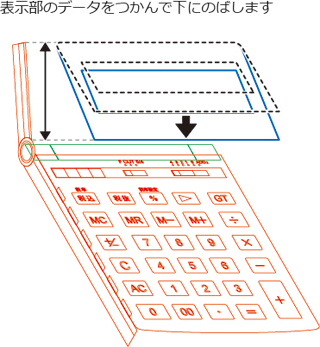
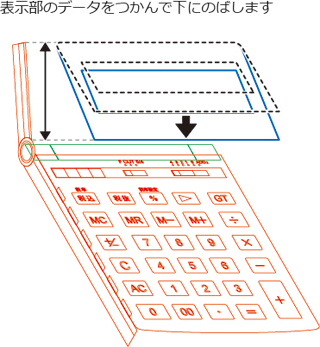
表示部の側面図と平面図を合わせる
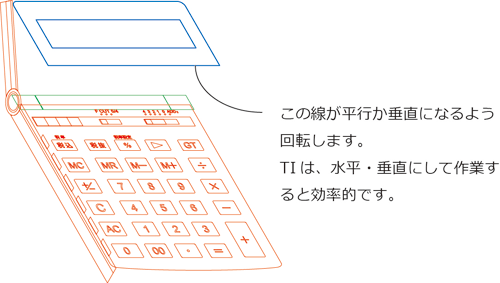
手順1 長さの変わらない線が平行になるよう回転します。

手順2 側面図に長さを合わせます

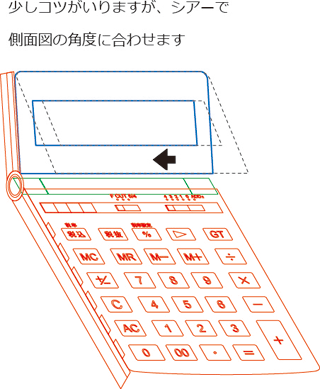
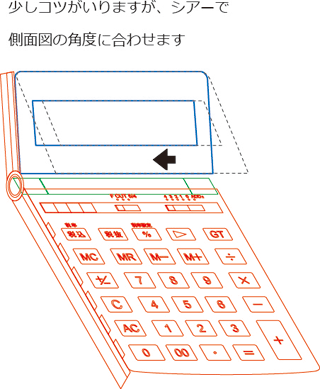
手順3 シアーで角度を合わせます

※ これで表示部も、角度と長さが合いました

手順2 側面図に長さを合わせます

手順3 シアーで角度を合わせます

※ これで表示部も、角度と長さが合いました
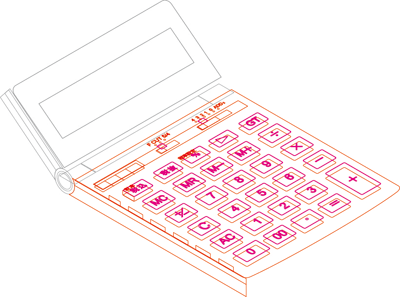
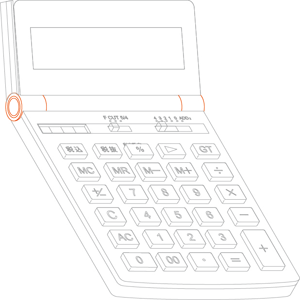
実機を見ながら操作部を仕上げる
操作部は縦方向(垂直方向)にのばしますので、のばす方向が垂直になるよう傾けます。(元の状態に戻す)
手順1 各ボタンを側面図の高さに合わせます。図面で書いていないボタンは目分量で合わせます。

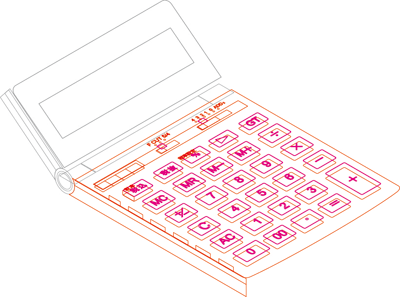
手順2 各ボタンを仕上げます。(一つ書いてコピーすれば早いです)
中線で、ものと接しないラインは少し太くします。(細かなアールの処理などは省略しています)


手順2 各ボタンを仕上げます。(一つ書いてコピーすれば早いです)
中線で、ものと接しないラインは少し太くします。(細かなアールの処理などは省略しています)

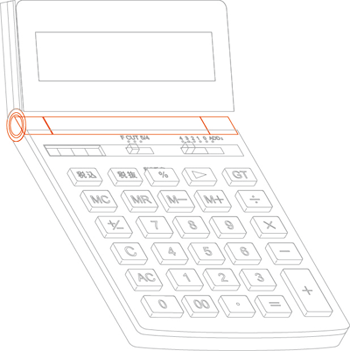
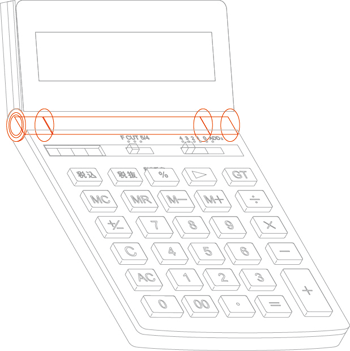
実機を見ながらヒンジ部を仕上げる
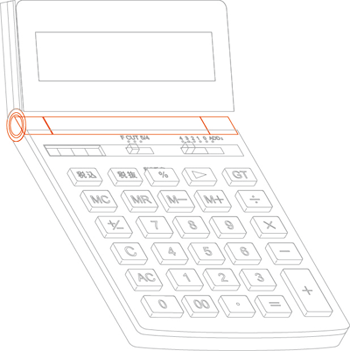
手順1 操作部のボタンは垂直に伸ばしました。ヒンジ部は水平にのばすように回転します。

手順2 水平方向にヒンジのラインをとっていきます。
(shiftボタンを押しながらドラッグすると水平に固定されます)

ヒンジ部を仕上げます。


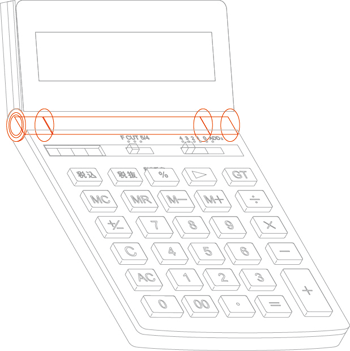
手順2 水平方向にヒンジのラインをとっていきます。
(shiftボタンを押しながらドラッグすると水平に固定されます)

ヒンジ部を仕上げます。

実機を見ながら全体を整え、外枠を太くする
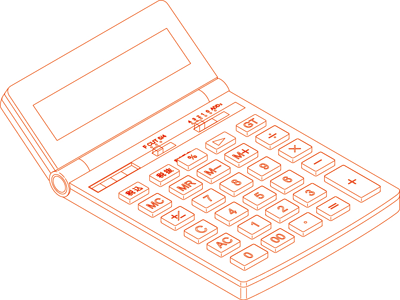
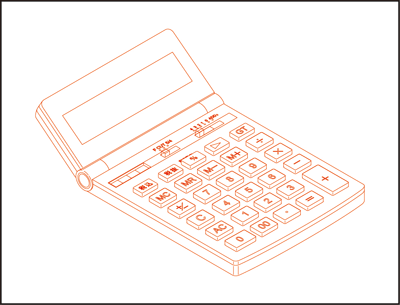
表示部など全体的に仕上げていきます。
※ 次に外形線をとりますが、一度データをコピーしておきます。

外枠のラインをとり線幅を太くする
手順1 外枠の線を一本ずつ太くすると時間が掛かりますので “ライブペイントツール” を使います。
まず電卓のイラスト外に長方形ツールで枠をとります。

手順2 全体をつかみ「オブジェクト」→「ライブペイント」→「作成」とします。
次に、ツールの「ライブペイント」か、ショートカット”k”でライブペイントツールを使います。
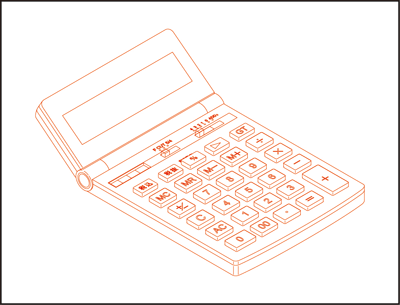
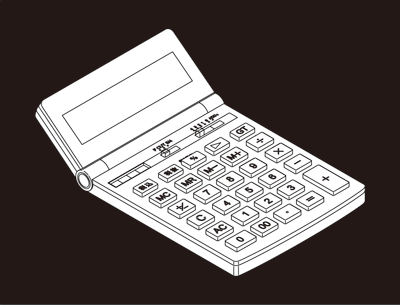
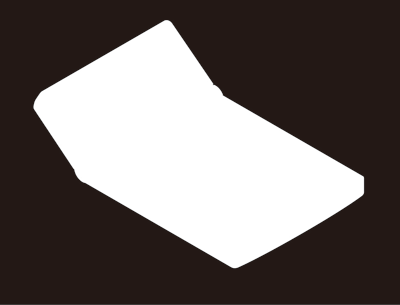
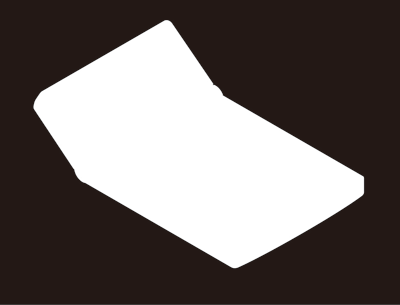
電卓と先ほど書いた長方形の間でクリックします。塗りの色は任意でよいです。
(今回は黒を使用しました)
※ 下記のようにうまく塗れない場合は「ライブペイント」→「隙間オプション」で調整します。

手順3 全体をつかみ「オブジェクト」→「ライブペイント」→「拡張」とします。
ライブペイントモードから通常モードに戻り(「オブジェクト」→「ライブペイント」→「解除」) ます。
グループ解除すると下記のように塗りつぶした部分が取り出せます。

手順4 複合パスを解除して、塗りと線を入れ替えれば外枠のラインの出来上がりです。

まず電卓のイラスト外に長方形ツールで枠をとります。

手順2 全体をつかみ「オブジェクト」→「ライブペイント」→「作成」とします。
次に、ツールの「ライブペイント」か、ショートカット”k”でライブペイントツールを使います。
電卓と先ほど書いた長方形の間でクリックします。塗りの色は任意でよいです。
(今回は黒を使用しました)
※ 下記のようにうまく塗れない場合は「ライブペイント」→「隙間オプション」で調整します。

手順3 全体をつかみ「オブジェクト」→「ライブペイント」→「拡張」とします。
ライブペイントモードから通常モードに戻り(「オブジェクト」→「ライブペイント」→「解除」) ます。
グループ解除すると下記のように塗りつぶした部分が取り出せます。

手順4 複合パスを解除して、塗りと線を入れ替えれば外枠のラインの出来上がりです。

仕上げ
ライブペイントで作成した外形線とライブペイント前にコピーしておいたイラストを一つにします。
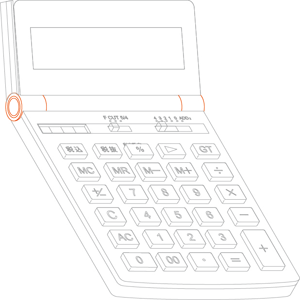
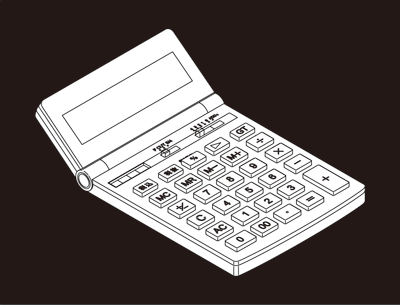
表示部のガラス面にハイライトを入れたり細かな修正をして完成です。

次回の『テクニカルイラストの小ネタ集』
これで電卓のイラスト作成は完了です。次回からは3DCADデータからの作成方法について書く予定です。変更する場合はご了承ください。

 06-6755-9056
06-6755-9056